Difference between revisions of "Template:Chart/doc"
(Added some more documentation.) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
==Example usage== | ==Example usage== | ||
This code: | This code: | ||
| Line 124: | Line 121: | ||
<br clear="left" /> | <br clear="left" /> | ||
| − | *'''Boxes''' can contain arbitrary [[wiki markup]]. The content of each box is specified using additional named parameters appended to the template call. Each box is '''three tiles wide''' and normally has a black border two pixels wide. Boxes can have any name that is a valid template parameter name, subject to a minimum of two alphabetical characters. | + | *'''Boxes''' can contain arbitrary [[Help:Formatting|wiki markup]]. The content of each box is specified using additional named parameters appended to the template call. Each box is '''three tiles wide''' and normally has a black border two pixels wide. Boxes can have any name that is a valid template parameter name, subject to a minimum of two alphabetical characters. |
| + | |||
| + | ==Using the Template to Art Function== | ||
| + | Spacing within charts can be rather difficult to comprehend. When you go to edit a family tree chart template, you can toggle between "Template" and "Art" mode. You can find the option to toggle within your Toolbox. | ||
| + | |||
| + | [[File:Template-to-art.png]] | ||
| + | |||
| + | ===Template Mode=== | ||
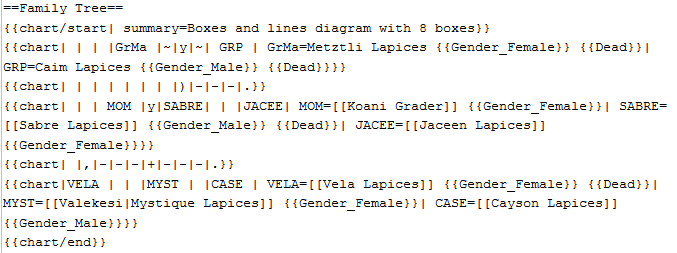
| + | Toggling between modes can convert something like this: | ||
| + | |||
| + | [[File:Family-tree-template.png]] | ||
| + | |||
| + | ===Art Mode=== | ||
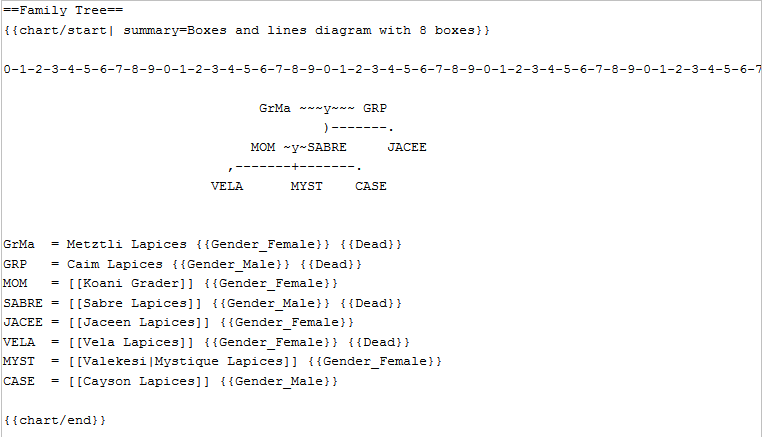
| + | To a more readable and easily editable form like this: | ||
| + | |||
| + | [[File:Family-tree-art.png]] | ||
| + | |||
| + | Please be sure to toggle back to "Template" mode before saving your changes. | ||
==Style attributes== | ==Style attributes== | ||
The appearance of the boxes may be controlled by the following optional template parameters: | The appearance of the boxes may be controlled by the following optional template parameters: | ||
* ''border'' specifies the width of the box border in pixels, | * ''border'' specifies the width of the box border in pixels, | ||
| − | * ''boxstyle'' can be used to append arbitrary | + | * ''boxstyle'' can be used to append arbitrary CSS declarations directly to the box style attributes. |
For example, the following code: | For example, the following code: | ||
Latest revision as of 09:42, 13 August 2012
Contents
Example usage
This code:
{{chart/start}}
{{chart| | | |GrMa |~|y|~| GRP | |GrMa=Grandma|GRP=Grandpa}}
{{chart| | | | | | | |)|-|-|-|.| }}
{{chart| | | MOM |y| DAD | |DAISY|MOM=Mom|DAD=Dad|DAISY=[[Aunt Daisy]]}}
{{chart| |,|-|-|-|+|-|-|-|.| | | }}
{{chart| JOE | | ME | | SIS | | |JOE=My brother Joe|ME='''Me!'''|SIS=My little sister}}
{{chart/end}}
Produces this:
| Grandma | Grandpa | ||||||||||||||||||||||||
| Mom | Dad | Aunt Daisy | |||||||||||||||||||||||
| My brother Joe | Me! | My little sister | |||||||||||||||||||||||
Parameters
This template produces one row in a family tree table. The template accepts up to 50 unnamed parameters describing the contents of the table. Each parameter specifies a tile or a box.
- Tiles are line drawing symbols consisting of horizontal and vertical lines and various corners and crossings thereof. Tiles are specified using one- or two-character symbols: for the most common tiles, that character is more or less approximate the shape of the tile in appearance. A special case of a tile is the empty tile, specified by a single space character. A table of available tiles is given below.
| , | . | ` | ' | ||||||||||||||||||||||
| ^ | v | ( | ) | ||||||||||||||||||||||
| - | ! | + | |||||||||||||||||||||||
| F | 7 | L | J | ||||||||||||||||||||||
| A | V | C | D | ||||||||||||||||||||||
| ~ | : | % | |||||||||||||||||||||||
| S | T | Y | Z | ||||||||||||||||||||||
| W | M | G | H | ||||||||||||||||||||||
| P | Q | R | |||||||||||||||||||||||
| * | d | c | a | k | l | a2 | k2 | l2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| t | y | h | b | m | n | b2 | m2 | n2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| f | e | i | j | o | p | q | r | o2 | p2 | q2 | r2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
- Boxes can contain arbitrary wiki markup. The content of each box is specified using additional named parameters appended to the template call. Each box is three tiles wide and normally has a black border two pixels wide. Boxes can have any name that is a valid template parameter name, subject to a minimum of two alphabetical characters.
Using the Template to Art Function
Spacing within charts can be rather difficult to comprehend. When you go to edit a family tree chart template, you can toggle between "Template" and "Art" mode. You can find the option to toggle within your Toolbox.
Template Mode
Toggling between modes can convert something like this:
Art Mode
To a more readable and easily editable form like this:
Please be sure to toggle back to "Template" mode before saving your changes.
Style attributes
The appearance of the boxes may be controlled by the following optional template parameters:
- border specifies the width of the box border in pixels,
- boxstyle can be used to append arbitrary CSS declarations directly to the box style attributes.
For example, the following code:
{{chart/start}}
{{chart|border=0|boxstyle=background:#dfd;| | FOO |y| BAR | |FOO=Box 1|BAR=Box 2}}
{{chart|border=0|boxstyle=background:#dfd;| | |,|-|^|-|.| | }}
{{chart|border=0|boxstyle=background:#dfd;| | FOO | | BAR | |FOO=Box 3|BAR=Box 4}}
{{chart/end}}
produces this chart:
| Box 1 | Box 2 | ||||||||||||||||
| Box 3 | Box 4 | ||||||||||||||||
Style attributes can even be set for individual boxes, as in the example below:
{{chart/start}}
{{chart| | | | |CLEAR| | | | |CLEAR=Clear box}}
{{chart| |,|-|-|'|!|`|-|-|.| }}
{{chart|RED |~|GREEN|~|BLUE |RED=Red box|GREEN=Green box|BLUE=Blue box
|boxstyle_RED =background-color: #faa;
|boxstyle_GREEN=background-color: #afa;
|boxstyle_BLUE =background-color: #aaf;
}}
{{chart/end}}
which produces this:
| Clear box | |||||||||||||||||||||
| Red box | Green box | Blue box | |||||||||||||||||||
NOTE: When specifying style attributes for individual named boxes, make sure the box names are aligned to the left side of the area reserved for them in the template call (as in "|RED |" instead of "| RED |" in the example above), otherwise the template will end up looking for a style parameter with spaces in its name.
The {{chart/start}} template also accepts an optional style parameter that can be used to set CSS styles for the entire diagram.